Typescript is a Programming Language, built by Microsoft, that extends JavaScript. TypeScript's code much similar to JavaScript with types.
Before the start, learn Typescript you must know basic of JavaScript. Because it's a language building up on JavaScript. But Browser Can't execute it !. So we convert a TypeScript file into a js file
JavaScript is a dynamically typed language, which means that the types are checked, and datatype errors are spotted only at runtime.
Why TypeScript ?
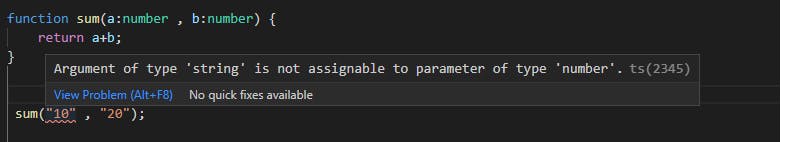
Let's understand with example why learn typescript. Consider this example, there is a function which is return the sum of two number. While using this function, we can pass the two number, and it will return the sum of two number. This is what the sum function will do. But what if we can pass the number as a string ? Guess the output of this function still working, and it will concatenate this two string and return this. This is runtime error, or we can say logical error. But this is not good, right. If u write a same code in TypeScript in, so this is not allowed, it will directly give an error.
JS code Example:
function sum(a,b){
return a+b;
}
console.log(sum('10','20'));
output :
1020
Ts code example

TypeScript is a tool that helps developers to write better code.
Setting up your project 👨💻
First thing to remember that browser doesn't understand TypeScript, You have to convert Typescript file to JS file.
Let's install typescript first.
npm install -g typescript
Convert TypeScript into a JavaScript
First, go to your current file dictionary then open a terminal after that write a typescript file name JavaScript file name
tsc app.ts app.js
If the app.js file doesn't exit, then typescript compiler automatically create the app.js file.
Types
The Primitives: string, number, and boolean.
The way we declared a variable is similar as in js(let, const, var).
In typescript, all types are the same as in JavaScript. So what's different in ts type and JS types, Let's understand with example let's consider this js code example,
let name = "ajay"; //type string
let age = 20; //type number
let isStudy = true; //type boolean
what happen if I change the value, Let's see
name = 100; //type number
age = "ages"; //type string
isStudy = "yes"; //type string
As we have seen, in JavaScript we are able to change the type of variables. So name type become a number, age type is string, boolean type convert into a string. This is not valid right, but in JavaScript we are doing that.
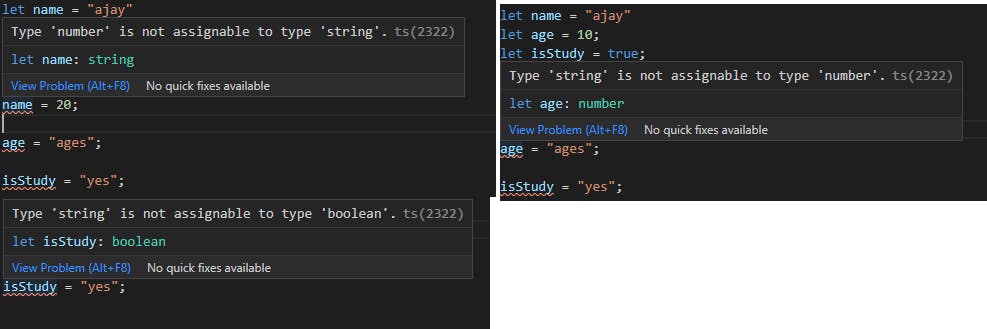
So let's try to do the same thing in TypeScript
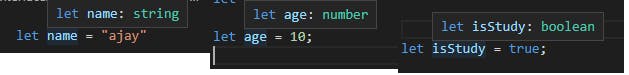
let name = "ajay"; //type string
let age = 10; //type number
let isStudy = true; //type boolean
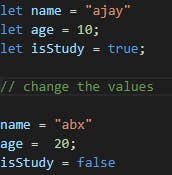
now let's try to change its values

We got an error even code is not run. We don't change the type of variable, we can change the value of that type. Because in typescript, we don't convert any one type to another type. Because in typescript, when we assign any value into a variable, typescript will be based on value typescript assign type of that variable. Typescript know ajay is a string, so name type become a string as similar for age because 10 is a number, so age type is a number.
creating a variable and assigning it to a particular value, TypeScript will use the value as its type.

If we want to change the value of a variable, then we can assign new value based on type. if the variable type is a string, then we can only reassign a string value not a number.

Declare a Variable in TypeScript
let name:string;
let age:number
let isStudy:boolean
The above variables will only accept the values of the specific type defined for them. In name variable, we can assign only a string value, not any other type of value. Even if we don't write a type that's a totally valid because a in typescript variable type is depending on it's a value.
let name;
let age;
let isStudy;
Any
Using any it will disable type checking. Its used when we don't know the type of variable or variable value. Then we are used a any keyword.

This is the use of any keyword. If you want to learn more on typescript you can checkout TypeScript Handbook
So that's it for now.
Thanks for reading till now 🙏
Thank you for reading this article. I hope you enjoyed it.
Soon i will write blog on other topic in Typescript